Los colores que aparecen en una página web se pueden establecer mediante los sistemas de codificación de color Hexadecimal, RGB o HSL. Son especificados como valores numéricos, aunque hay algunos colores que pueden ser nombrados por sus nombres en inglés.
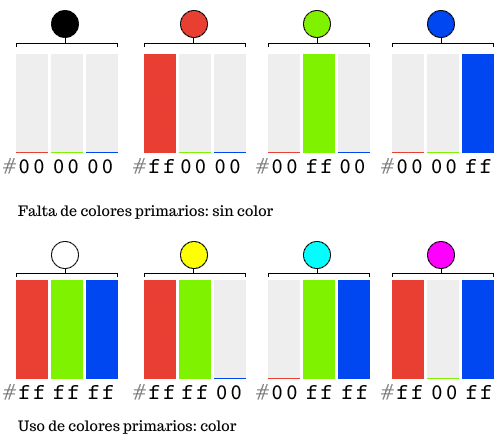
Con tres pares de números del código HEX, representando las intensidades de rojo, azul y verde en el color.

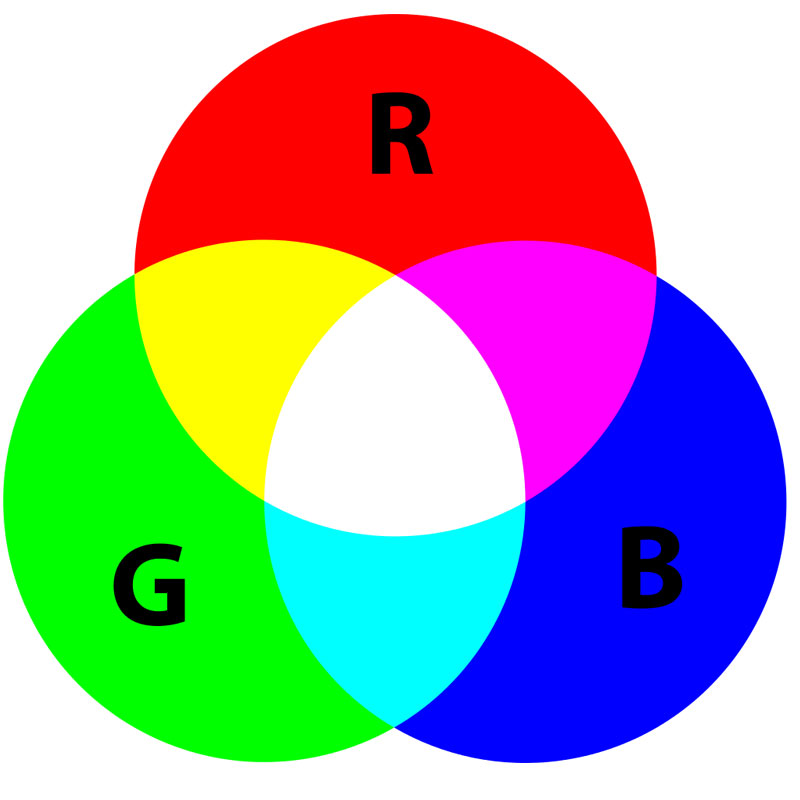
Basado en la síntesis aditiva: representar un color mediante la mezcla de los tres colores de luz primarios.

Modelo que se basa en la combinación de tono o matiz, saturación y luminosidad.

Existen diversas opciones para configurar el estilo de los elementos de HTML, por ejemplo, la alineación del texto se puede definir con una etiqueta HTML o en el estilo - CSS.
Ejemplo 1: podemos centrar un elemento HTML con la etiqueta < center > pero también podemos definir la alineación en el estilo - CSS:
h1 {font-family: Helvetica, Geneva, Arial;
color: yellow;
background-color: blue;
text-align: center;
font-size: 50px;}
Ejemplo 2: también podemos definir que todas las imágenes aparezcan centradas o que tengan un determinado tamaño:
img {display: block;
margin-left: auto;
margin-right: auto;
width: 20%;}
Ejemplo 3: podemos poner borde a un elemento, o una línea por encima o por debajo:
h3{ font-family: 'ZCOOL KuaiLe', cursive;
font-size: 30px;
border: red 5px solid;}